CSS - позиционирование блоков. Абсолютное и относительное позиционирование
Опубликованно 01.08.2018 07:39

В языке HTML все элементы можно разделить на блочные и строчные. Элементы блока, как правило, появляются в виде прямоугольных областей с определенным количеством информации. С их помощью выстраивается сетка страницы. Эти элементы занимают все пространство по ширине, и до и после них, как правило, присутствует руководитель. Блоки вы можете установить отступы, размеры, горизонтальные и вертикальные. Характеристики блока элементов
Блоки-это теги, которые выделяют большое количество информации из текста: <div> <form>,<p>, <h1>, <h2>, <ul>. Тег <div> достаточно часто используется в планировке современных сайтов, чтобы создать сети и, что это только блок или контейнер. Ему разрешается инвестировать и другие теги, которые, возможно, не все файлы и элементы, так что <div> удобный в использовании. Блоки, как правило, расположены один над другим и не вставляются в крошечные элементы. В строках HTML-элементов относится текст и CSS используется для его оформления.
В зависимости от ширины контента, общая ширина блока состоит из значений справа и слева, отступы, поля, границы и ширину. До определенной высоты - верхний и нижний отступы, поля, границы и высоты. Текст в блоки, элементы выровнены по умолчанию в левой. Если в одном из них крошечные элементы вместе с блоком, то вокруг регистра создается анонимный блок. Для него будет применен стиль по умолчанию. Также унаследует стиль, назначая его родителей. Поток документа
Поток называется порядок отображения элементов страницы, определено, определенные в CSS свойства. По умолчанию, блоки в ряд, сверху вниз, и нижний регистр тегов с дефицитом мест перенесены на новую строку и сверху вниз и слева направо. Расположение элементов на странице зависит от места в очереди: чем он выше, поэтому, прежде чем найти. Каждый из элементов блока выглядит как прямоугольник, который отталкивает от себя соседние. Изменить это поведение можно с помощью специальных свойств. Выравнивание в CSS некоторые блоки, по центру или по сторонам контейнера, называется позиционирование.
Позиционирование элементов
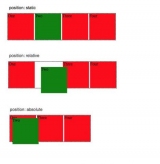
Найти блоки могут быть обработаны с использованием абсолютного и относительного позиционирования. Позиционирование используется для установки первой секции на странице конкретного места, для создания сложных интерфейсов, pop-up и декоративные элементы. Основное свойство, используемое для позиционирования блоков в CSS position. Имеет четыре основных свойства: связанные; absolute; исправлено; static.
С их помощью вы можете переключать положение, поставив один из четырех вариантов: top, right, bottom или left. Есть также свойства, чтобы организовать уровни - z-index. Позиционирование с помощью свойства static, как правило, не используется, так как указывает на расположение стандартных блоков. Таким образом, использование каких-либо параметр не имеет эффекта. Для разметки используются другие три свойства: relative, absolute, fixed. Относительное позиционирование
Относительное позиционирование блоков в CSS, то свойство position: relative, это означает, что элемент можно перемещать и изменять ее исходное положение. Это устройство все еще в потоке. На самом деле не движется он сам, и его копия. Установить значения свойств на нужные точные инструкции, чтобы при перемещении блока в одном направлении или в другом. Измеренные часто в пикселях. Но вы можете использовать другие диски.
Использование свойств, с его позиционирования
Свойство top переместить копию определенного блока вверх или вниз на количество пикселей, указанное в свойстве. Когда вы используете элементы, расположенные ниже или выше, остаются на своих местах, так как это на самом деле и что мы блок тоже не перемещается.
Свойство bottom перемещает блок в направлении, противоположном свойства top направлении. Положительное значение, помогает двигаться вверх, а отрицательное-вниз. Свойства right и left перемещении элемента справа и слева соответственно. Объединив их все, можно указать единицы измерения, точное местоположение на странице, перемещая его вертикальной и горизонтальной оси координат. Если увеличить отступ, они будут рассчитываться не от края блока, и его отведения в сторону копий.
Абсолютное позиционирование
Абсолютное позиционирование блоков в CSS задается значение absolute position. Элемент, который позиционируется абсолютно, выпадает из потока документа, и его место занимают соседние блоки. Ширина этого элемента растягивается в зависимости от его содержания, и заменить его можно, в определенные значения свойств top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но работает position: absolute не только для блокировки, но и для записи строки. Выравнивание элементов в центре
Место абсолютно голос будет вести себя точно так же, как и строки. Таким образом, с помощью позиционирования можно управлять в CSS и текст. К нему можно применить некоторые новые свойства, например, изменить высоту и ширину. Для центрирования и вертикального выравнивания в CSS используется сочетание различных свойств. Проверьте вертикальное выравнивание свойство top. Если вам нужно поставить блок в CSS в центре, основной контейнер должен быть относительно дисплей и ровный элемент, позиция абсолютно. Контейнер должен установить свойство top: 50%, и для того, чтобы переместить элемент около половины своей высоты, используйте свойство перевести с значение “0, -50%”. Абсолютно место элементы можно выделить в новый вид, так как к нему применяются свойства, которые не доступны для других типов размещения.
Позиционирование относительно левого верхнего угла браузера
Свойства left, top, right и bottom абсолютно и относительно позиция элементы работают по-разному. Для своих элементов, чтобы эти свойства делают перемещения относительно того, где находится элемент. Абсолютно место занимают место относительно конкретной системы координат, привязанной к размеру окна браузера. Начальных точек этой системы служат углов окна. Когда вы используете свойство left отступ измеряется с левой стороны браузера, но полоса прокрутки при этом не возникает. Свойство top в абсолютное позиционирование задает расстояние между верхней стороне браузера до верхней части элемента, к которому применяется. Объединив оба свойства, элемент может быть смещен относительно левого верхнего угла браузера.
Позиционирование относительно в правом верхнем углу браузера
Точно так же, с помощью свойств right и top, вы можете нажать пункт в правой части окна браузера и изменить его положение по вертикали, перемещая в правом верхнем углу. И наоборот, если значение является отрицательным свойством right, блок будет двигаться за границу окна. В этот момент должна появляться полоса прокрутки. Чтобы переместить элемент вниз, используется свойство bottom. Он задает расстояние между нижним краем окна браузера до на нижней части устройства. Если это не присутствует, его значение также появляется полоса прокрутки, так как элемент перемещается к нижнему краю окна браузера. Система координат абсолютного положения
По умолчанию, все элементы которой задано абсолютное позиционирование, привязан к системе координат - окно браузера. Но вы можете изменить его, если при установке какого-либо родительского элемента относительное позиционирование. Тогда сын блок менять свою позицию в зависимости от отца. Если между родителями элементов будет больше с относительным позиционированием, то отсчет ведется от ближайшего из них. С этой позиции по умолчанию будет от того, что указано в теге body.
Точкой отсчета для элемент расположен таким образом, абсолютное
Первое, что элемент был определен абсолютное позиционирование, он находился в месте, которое называется подразумеваемой точки отсчета. Если это устройство не установить его свойства, не двигается. Заменить можно, если установить свойство margin. Работает так же, как свойства позиционирования. Если не задать значение свойства left и всем другим, то это будет равно автомобиль. Также с помощью авто вы можете вернуть элементы, чем раньше.
Фиксированное позиционирование
Другое фиксированное значение. Свойство position закрепляет элемент в определенном месте. Исправлена позиционирования часто используется для создания меню на CSS. Похоже на абсолютное, но есть фиксированный блок выпадает из потока. Даже при прокрутке страницы, таким образом, элемент остается на своем месте, поэтому его удобно использовать для создания меню на CSS. Отправная точка будет привязана к окну браузера. Если дисплей заблокирован, вы, для их сортировки используется свойство z-index. С его помощью вы можете наложить свои блоки, абсолютные, если задать им соответствующий индекс, выраженный целым числом. Чем она больше, тем выше будет ваш замок. Автор: Мария Штернберг 10 Июля, 2018
Категория: Интернет